




Esta entrada se la dedico a Alex Moro, un excelente ilustrador y amigo.
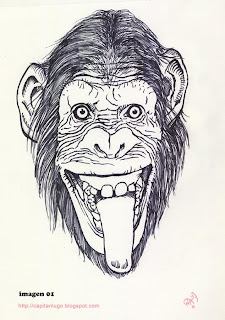
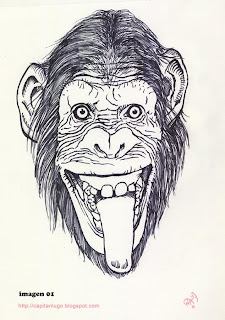
Primer paso. Realicé el dibujo a lápiz en un bloc A4, cuanto más detalle dibujemos aquí, más fácil será entintarlo posteriormente. Para ello, he utilizado un portaminas de grosor 0,5 blando y dos rotuladores corrientes, uno permanente, de trazo grueso y otro más fino para los detalles. Escaneamos a 300 ppp, recortamos y guardamos el archivo. En la
imagen 01 vemos la figura entintada con el rotulador permanente y el lápiz borrado, falta matizar los detalles con el rotulador fino para luego pasarla al ordenador.
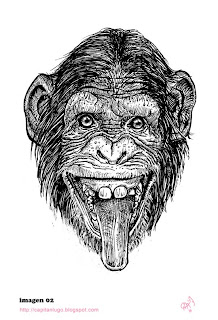
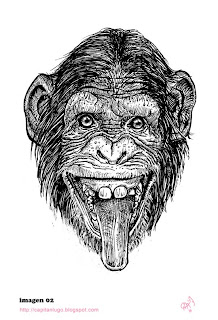
Segundo paso. Convierto la tinta de la imagen a negro puro, para ello existen varios métodos, desde hace tiempo, juego con el
umbral de la imagen, y traslado ese negro a otra capa; observad también que la imagen ya ha sido modificada en su forma, tiene más simetría que la anterior, para ello, utilizo efectos para deformar la imagen, como
licuar en Photoshop, corrigiendo así partes que no me gustan o defectos que no había observado en un principio. Después, utilizo la goma del programa a modo de pincel, para crear trazos blancos y borrar partes sobrantes, como tradicionalmente se hacía con cuchilla de afeitar,
imagen 02.
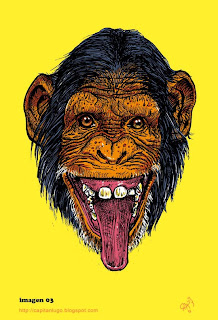
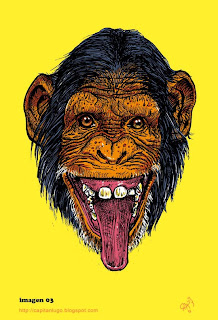
Tercer paso. Comienzo a colorear, en este caso, siempre con el pincel y el bote de pintura al 100% de opacidad, con colores planos, defino lo que son manchas y algunos matices como el brillo de los ojos o de la boca, siempre con la capa del negro encima de las otras y el fondo con un color aparte, por si quiero cambiar el tono posteriormente,
imagen 03.
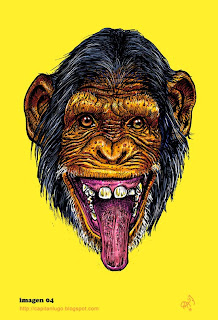
Cuarto paso. Esto ya va tomando forma, amigos, o como se dice aquí "
empeza a ter xeito" Ahora viene una parte más delicada de explicar técnicamente, utilizo las
capas de ajuste con
niveles para crear dos capas, una para las sombras y otra para los claros, manejo este apartado de las capas, porque así, las sombras y los claros actuarán con la misma intensidad sobre las capas inferiores, aspecto que considero muy práctico porque ahorra tiempo a la hora de seleccionar diferentes tonos. Para terminar con este paso, creo una nueva capa en la cual añado blancos, brillos, pelos...
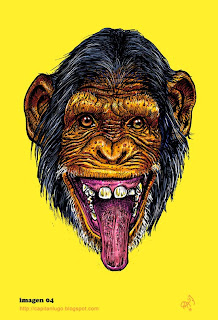
Imagen 04.
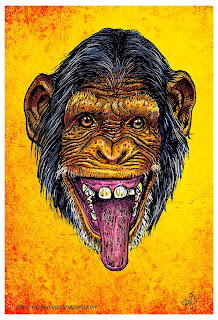
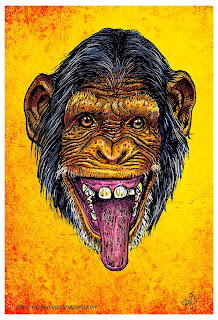
Quinto paso. Ya lo tengo, ahora pongo una textura sobre el fondo, juego con los
modos de capa y la opacidad para adecuarla a lo que busco, creo un marco blanco y listo, está mal que yo lo diga pero... ¡Qué mono me ha quedado!